JavaScript输出
JavaScript不提供任何内建的打印或显示函数。
JavaScript 显示方式
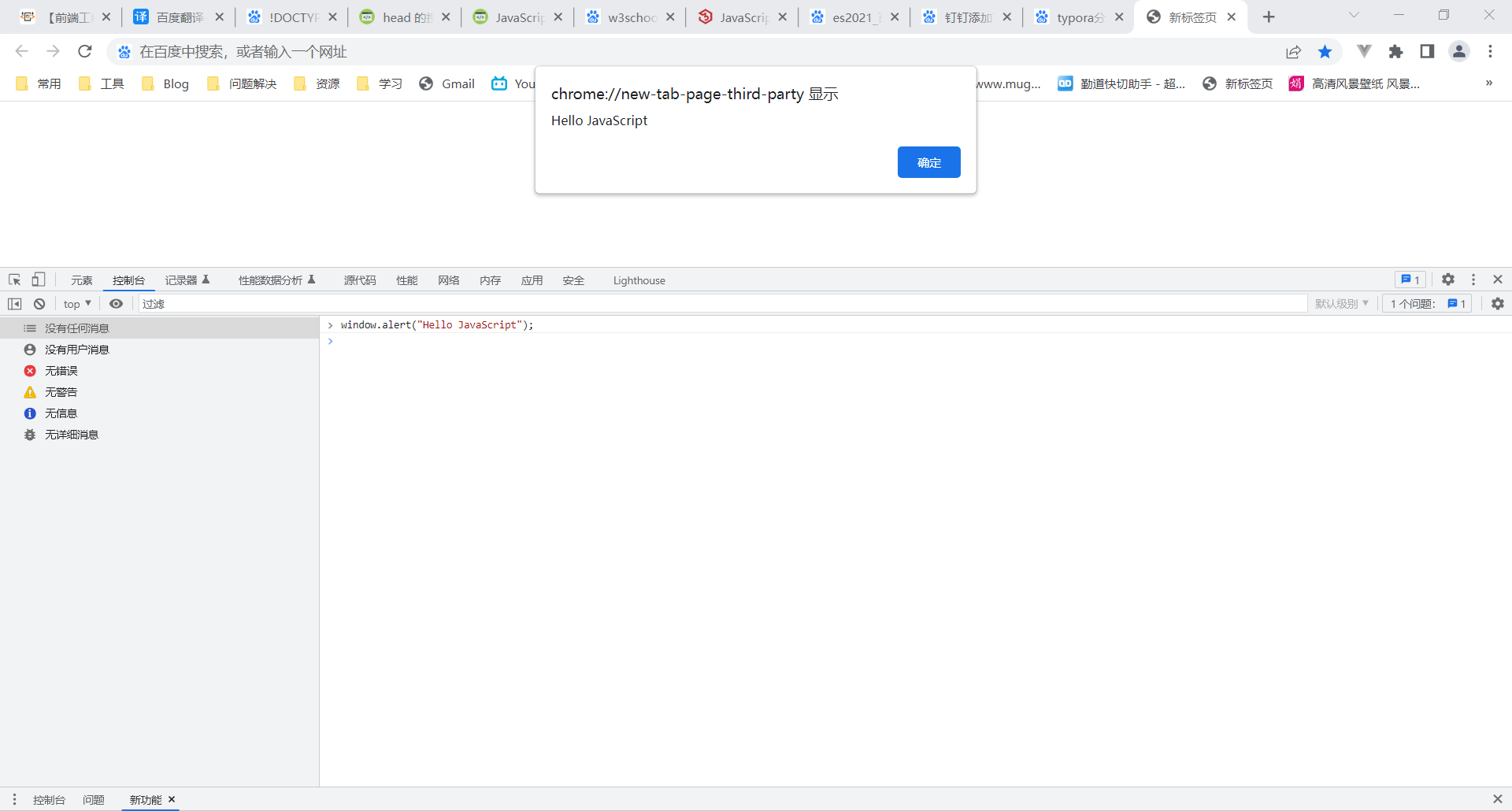
- 使用Window.alert( ) 写入警告框
- 使用document.write( )写入HTML输出
- 使用innerHTML 写入HTML元素
- 使用console.log()写入浏览器控制台
实例:
使用Window.alert( ) 写入警告框

2.使用document.write( )写入HTML输出
1 |
|
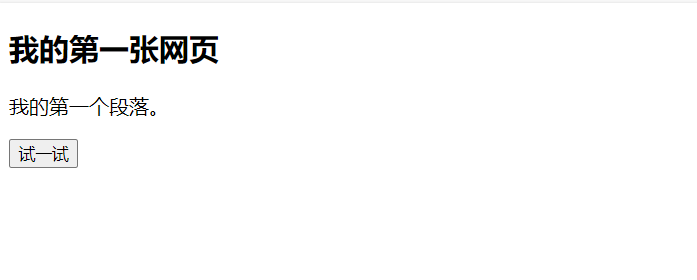
点击前:

点击后:

注意:在 HTML 文档完全加载后使用 document.write() 将删除所有已有的 HTML
提示:document.write() 方法仅用于测试
3.使用innerHTML 写入HTML元素
1 |
|
结果:

提示:更改 HTML 元素的 innerHTML 属性是在 HTML 中显示数据的常用方法。
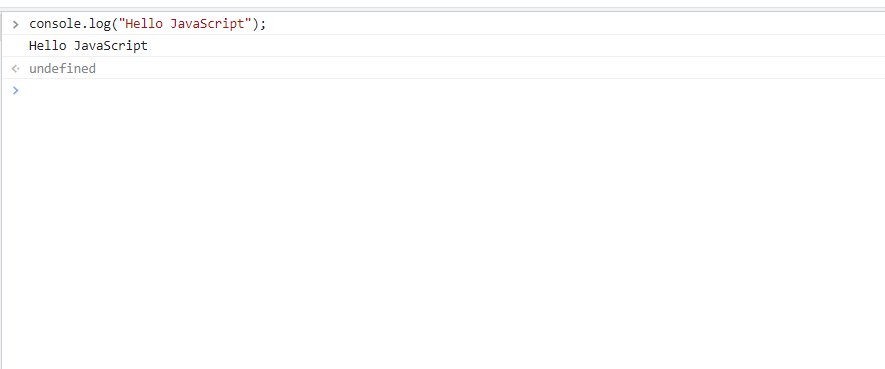
4.使用console.log()写入浏览器控制台